A2 Media: Off the Rails. Centre: 61740
Charlotte Wilson: 1288 Hugo Otite: 1188 Kelechi Asilonu: 1019
Friday, 31 March 2017
Thursday, 30 March 2017
Evaluation Questions
Question 1
In what ways does your media product use, develop or challenge forms and conventions of real media products?
In what ways does your media product use, develop or challenge forms and conventions of real media products?
Question 2
How effective is the combination of your main product and ancillary texts?
Question 3
What have you learned from your audience feedback?
What have you learned from your audience feedback?
Question 4
How did you use media technologies in the construction and research, planning and evaluation stages?
How did you use media technologies in the construction and research, planning and evaluation stages?
Tuesday, 21 February 2017
Audience Feedback
Audience Feedback
The next thing that I had to change was the sound. I went through the whole of the piece and listened to the sound to see if shots were to load in there diegetic music. I found multiple shots where the decibels exceeded were they needed to be. It was quite easy to reduce the sound as all I needed to do was drag the music volume down.
After completing our teaser trailer task, poster and website we showed all three to multiple people for our school and class. We received some feedback from fellow peers and A Level media students within our school. Each group showed their promotional package to the class and all received written and verbal feedback. This included what was good about the piece and what things needed to be improved.
After receiving this feedback from people It was my job to re look at the trailer and change the things that people had highlighted. There was a trend in the things that were done wrong. The main points that I found were that The music ended to abruptly at the end, The sound in some places were too load and that the voice over ended too quickly.
The first thing I then went on to change was the music. I looked at who the music sounded and agreed with the feedback. this was because the sound cuts out instantly. The way I got round this was to extend the music so the duration was longer and then put a fade out on it. Whilst doing this I also changed the starting location of the music so it started at the beginning of a shot and not the middle. This also aloud the bass drop to fall on the start of the montage. After this had been done the music sounded good and didn't cut out or jump in at places that it shouldn't.
The final thing that needed to be done was the voice over. In the feedback I was told that the voice over ended to quickly. Because of this I needed to break up the voice over. Instead of it being one long sound clip I split it up into little sections. this aloud me to place exact pieces in different places and break up the monologue. I made sure that it spanned from the beginning to the end of the train scene.
 |
| As you can see the dialogue music bar on the bottom line has been separated in different places. This means that the gaps in the dialogue spread it out so it didn't end early on in the trailer. |
Audience Feedback
Audience Feedback
After completing our teaser trailer, poster and website we received some feedback from fellow A Level media students within our class. Each group showed their promotional package to the class where we wrote feedback which was good things about it and things which needed to be improved.
After looking at the feedback in our groups we found some trends, we found the things our peers liked within our trailer was the music that it worked well with our genre, the fast paced editing, range of camera angles, was conventional to genre, good use of props and locations, the voiceover and a clear narrative, typography montage and they specifically liked our shot we filmed in the fridge and mise en scene of graffiti on the wall.
However there was some areas for improvement they found which was that the voice over needs to be a bit louder, some of the transitions of shots were a bit too abrupt and the fades need to be smoother as well as fading the music as the end, the titles were a bit bland, that the paper rustling was too loud and to spread our voiceover out.
We then looked at the feedback from our poster, the positives we found was a good tagline was relevant to the storyline, the colour scheme with the use of black white and green being conventional to the genre, the placement of our poster, how we laid it our worked well, good use of image was taken well and work around the information on poster and the critics reviews worked well with the genre of urban drama.
The negatives was that the tagline was maybe a bit too small and to make it slightly bigger, that the green colour on the word 'Fishtank' on the bench was hard to read and some of the greens look slight different shades.
Finally we looked at our feedback from our website, we found they liked the moving image we chose, the same colour scheme for our poster, critics reviews, layout, same typography used throughout our package, how the trailer was placed in the window of our train window, how the video was on loop and that it was conventional.
Our improvements were to move our text slightly down so that it can be seen better on a different background colour, to make the trailer slightly bigger and move the bottom of the website up higher so the viewer doesn't have to scroll.
After looking at our feedback we then assigned roles within our group to each improve something within our promotional package. My job was to improve the poster, this was by adjusting some of the colours and sizes of text on it.
The first thing I did was look at the size of the tagline, I selected it and started adjusting the size making it bigger, we then decided it looked fine how it is as a convention of our poster is to have a small tagline so we stuck to this as it was still clear to read.
I then went to look at the different shades of green feedback on the stars we received, I went on to one of the stars where I went onto colour picker I clicked on one of the stars from the row above where it gave me the exact colour which was already a match with the other stars already. I doubled checked this by selecting the text which also had the green colour and this was also the exact same colour green. We decided that the green shades may had looked a different colour due to where they was placed, for example where the colour is place on a slighter part of the poster it looked a different shade to the colour on a darker background.
Finally I looked at the word 'Fishtank' on the bench which is apparently hard to read. I adjusted the colour and changed it to black to see what this would look like as I knew it would be able to be seen clear and is the colour already used in the sentence.
This was what the back colour then looked like on our poster, we decided we didn't like it and preferred it when it was the green colour as it stood out and included more of our selected colour as well as catching the viewers eye. So I went back on to colour selector when I match it up with the same green used throughout however I made it slightly darker which made it clearer to see. We also felt the word couldn't be seen well due to the projector used to show our poster on.
This was the finalised poster.
Monday, 20 February 2017
Audience feedback
Audience feedback
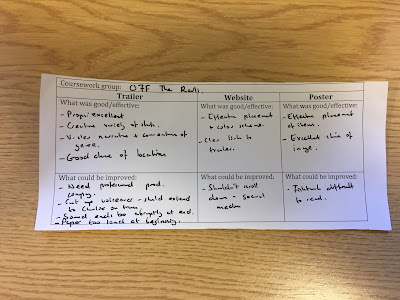
After submitting our first draft of our trailer, website and poster we then received some feedback from other media students in year 12 and year 13. This feedback included both constructive criticism and things in our piece that were good/ effective.
Below is an example of a feedback sheet that was given to our audience to fill out. This response included detailed and effective answers:
Website feedback
General responses our audience gave:
What was good/ effective:
- Video on loop of the main character sitting at the station and a train arriving.
- Colour scheme
- Conventional to urban drama
- Trailer fit in window
- Clear link to trailer
What could be improved:
- Change colour of social media
- Make all features be seen without the viewer scrolling down.
- "Off The Rails" too close to top of station
Above shows suggestions for improvements to our website in which our audience gave us. However some of these suggestions I would say are inaccurate or do not need to be added or changed in our piece.
 |
Here is a screenshot of our website which was shown to our audience. There are clearly some minor issues due to the limited responses for improvements. |
Trailer feedback
General responses our audience gave:
What was good/ effective:
- Creative variety of shots
- Very clear narrative
- Good choices of location
- Effective use of props
What could be improved:
- Cut up voiceover.
- Reduce sound of some of the shots clips.
As my other group members had already cut up the voiceover, i chose to edit some of the sound throughout the piece taking our audience feedback into consideration.
 |
| I went through our piece and detached the audio of some clips that I didn't think fit well and deleted the audio making the audio of the voiceover sound more effective and more clear. |
 |
| Here I saw that this scene was too quiet, I then increase the volume of the shot where the character was walking, and then moved the non-diegetic music just before the sound clip of him walking ends. I then faded in the music in order to to make this work. |
Sunday, 12 February 2017
Website practical
Website Practical





After we had taken the photos for our website images and videos we finally decided on the right one for our website. The one that we chose was of our protagonist sat at the train station. It was the same image used on our poster apart from there is a train that moves in front of him was not included so we could see the protagonist clearly. One of my group members uploaded the moving image to the website wix page. We the went on and created tabs and social media links which led to other pages when clicked on. We then took on the role of editing the text to the same one used throughout our poster and trailer. We also had to consider the colour of the text and the positioning which all feel into place when we started editing the web page.

We had already chosen a font to use from our poster so selecting a new one was not an issue. We reused the font 'Bebas Neue'. I then selected the font and typed out the name we had selected for of our film. 'Off the rails' was then written into the text block. I adjusted the size of the text and placed it in the top centre of our website, making It black so that it stands out. It was placed on a white background so it could easily be made out and seen.

I then went on to sort the tabs. I changed the font size as well as the font. I also changed as the colour. I changed the colour from the original black to green as this is our chosen colour for our colour theme. I made sure the tabs were not very big as they needed to be smaller then the title. we also incorporated a change in colour when the tabs had been open. The colour changed from green to a dark green when they had been selected.

As a group we then started adding in the critics reviews. I added the same ones in from our poster however as a group we decided not to put in the stars. This was because we felt this wasn't needed on our website. the reason I chose the colour green was because the viewers wouldn't be able to see it properly if the colour was black due to the background. I also added in our age rating which is 18 in the bottom right colour. After this I added in another critic review. I placed this one just above the other one in the same colour, font and size. I also added in our chosen production company. I chose to place this in the opposite corner to our age rating. This is the same layout to our poster design so people will be able to see the similarities and aid them to remember it.

After this stage I then added in the stars for our critic reviews. I went onto the shapes tool where I found a start the would look right and represented the normal stars used in media posters. After this had been done I adjusting it to the right size and copied and pasted it multiple times so all the stars would be identical. After I had pasted all the starts in the correct places I made sure there was 5 on the top review and 4 on the bottom as this is the same as our poster.
I then changed the colour of the starts to green to match our theme colour. I selected the colour used throughout the website so it would be all the same green. I then decided that it didn't look right having the starts and review the same colour, so I changed it to white being the same as our poster. This was very effective and changed the overall piece for the better as the stars became very identifiably.
This is what the final finished website looked like after all the final preparations and changes were finilesed onto the website. As a group we were very happy with it. We were especially happy with the moving image as it was shot very well and everything was in frame. It brought the whole piece together and kept it interesting.

Editing Practical- Typography/Titles
when I made the teaser trailer I was incorporated in sorting out the typography and titles. We didn't need many titles in our piece as we have a voice over explaining what is going on. However we did need to include some at the end of our trailer. This is because all trailers do include title screens so we had to include some.
when I made the teaser trailer I was incorporated in sorting out the typography and titles. We didn't need many titles in our piece as we have a voice over explaining what is going on. However we did need to include some at the end of our trailer. This is because all trailers do include title screens so we had to include some.
The first thing that I did was too observe the different effects that could be used as our text appears. As a group we picked the text that we thought would work the best with our genre of chose and with the actual feel of the piece. We wanted to make it seem very dramatic so we aloud the text to come in quite sudden which works with the end of our trailer which was a fast paced montage sequence.
someone in our group had already downloaded the font that we have chosen to use throughout our pre production phase. the text in question was 'Bebas Neue' and it I a conventional font to our gene. The first title we wanted to include was the title of our piece that is 'Off The Rails'. This can be seen in the picture above this paragraph.
After I had finished this I pasted in the next title screen which was the 'Coming Soon' title. the reason we incorporated this was so that it would be the first trailer for this film and meant we didn't have to incorporate many other title screens. After we had done this we come across a problem though. We thought that the duration of the shot was not long enough and that the audience didn't have enough time to read them. We then went on and tired to change this by blading it half way through and adding in black so that it took longer for the second title to appear. However this didn't work so we ended up dragging out the effect making it longer. This worked and allowed the viewer to be able to read our titles clearly without trouble.
Subscribe to:
Comments (Atom)